What could it take for a C# developer (backend developer) to implement a simple, typical search box in a web application?
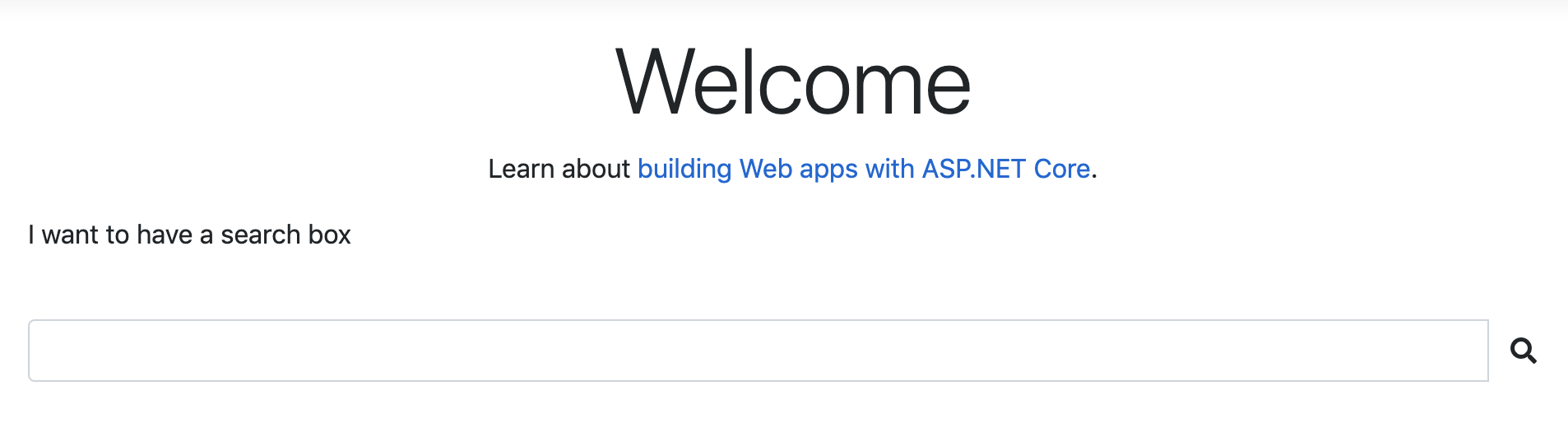
This is what I wanted to build

Let’s find out. So I created a web application with .NET Core 3.0 using the template provided by the .NET Core CLI.
dotnet new webappThe command line creates a new Web Application (with Razor Pages, Not MVC template).
And I want to have a typical search box with an input field and a search icon. For many web developers, It is a trivial task. I thought so as well. So I had this code in the Index.cshtml
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
</div>
<form method="Get">
<p>I want to have a search box</p>
<br />
<div class="form-group">
<div class="input-group">
<input type="search" class="form-control" value="" width="200" />
<span class="input-group-btn">
<button class="btn btn-default">
<i class="glyphicon glyphicon-search"></i>
</button>
</span>
</div>
</div>
</form>Bootstrap 4 – Remove Glyphicons
For those who are new to CSS/HTML, it is a typical form using Bootstrap. All classes are from Bootstrap.
Press F5 and wait for the nice result. The result? A search box without the search icon. Oh man! what have I done wrong? When things go wrong, ask your friend Google. Looking for Glyphicons on Bootstrap brings me to this removed components in Bootstrap 4. The Glyphicons is on the removed list.
It turns out that the project created in .NET 3.0 comes with the latest Bootstrap version
/*!
* Bootstrap v4.3.1 (https://getbootstrap.com/)
* Copyright 2011-2019 The Bootstrap Authors
* Copyright 2011-2019 Twitter, Inc.
* Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE)
*/Welcome to Font Awesome
So the suggested alternative is Font Awesome. I was totally new to these stuff. So I went to the Font Awesome Site and followed along.
Font Awesome comes with free and paid collections. I made sure to go with the free one, download them from the download page. I just wanted to play around with CSS, so I chose the Solid style.
To know which icons are available for free, visit solid style explorer
I put them all in wwwroot\lib\font-awesome (same level with bootstrap folder). Let’s use font awesome instead of glyphicon
<div class="form-group">
<div class="input-group">
<input type="search" class="form-control" value="" width="200" />
<span class="input-group-btn">
<button class="btn btn-default">
<i class="fas fa-search"></i>
</button>
</span>
</div>
</div>The difference is at the i tag
<i class="fas fa-search"></i>Visit font awesome basic use to know about style prefix for different licenses and styles.
And the last pieces, include font awesome css files. In my case, it is in _Layout.cshtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - WebApp</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
<link rel="stylesheet" href="~/lib/font-awesome/css/fontawesome.css" />
<link rel="stylesheet" href="~/lib/font-awesome/css/solid.css" />
</head>Require 2 files: fontawesome.css and solid.css
And that how I have my search box with additional learning along the way. I now know a bit or two about CSS and Font Awesome. Definitely I will read more about them and create some simple forms. This kind of learning fits well with the 1-hour time-boxed.